Facebook đã chính thức phát hành template tag Facebook Conversions API cho server-side tagging trong Google Tag Manager. Với template tag này, bạn có thể tạo tag server-side kích hoạt với bất kỳ Client nào để phân tích các yêu cầu thành một mô hình event hợp nhất.
Một Client như vậy đã tồn tại và mọi container Server đều được tích hợp sẵn: GA4 Client.

Nếu bạn chưa triển khai container Server, hãy xem video hướng dẫn này để biết thêm chi tiết về cách triển khai.
Trong hướng dẫn này, chúng tôi sẽ hướng dẫn bạn các bước bạn cần thực hiện để Facebook Conversion API hoạt động đồng bộ với GA4 Client.
Bạn không cần chạy bất kỳ Facebook JavaScript trong trình duyệt web. Tag Server-side của Facebook sẽ có thể sử dụng các luồng dữ liệu GA4, mặc dù có một số sửa đổi nhỏ để đáp ứng các yêu cầu riêng của Facebook cho payload.
Nếu bạn muốn sử dụng Facebook web pixel để xử lý cả luồng web và gửi dữ liệu server-side, bạn sẽ phải đợi một thời gian cho đến khi Facebook chính thức phát hành giải pháp chia luồng web pixel thành yêu cầu server Facebook và yêu cầu điểm cuối tùy chỉnh (ví dụ: điểm cuối server-side).
Mục lục bài viết
- Cách thực hiện
- Custom Data Parameters (Thông số dữ liệu tùy chỉnh)
- Đảm bảo GA4 Client đang chạy trong Container Server
- Khi tag GA4 web có trường transport_url được đặt để trỏ đến điểm cuối server-side, điểm cuối sẽ nhận yêu cầu GA4 bất cứ khi nào tag như vậy kích hoạt trong website.
- Nếu điểm cuối server-side chưa có cấu hình GA4 Client, yêu cầu sẽ thất bại do lỗi 400.
- Đảm bảo rằng bạn có GA4 Client đang chạy trong container Server. Nếu không hãy tạo bằng cách chọn New. Tiếp theo, hãy mở Client và đảm bảo tùy chọn Default GA4 paths đã được bật. Điều này sẽ đủ để điểm cuối xác nhận các yêu cầu GA4 đến và phân tích chúng thành định dạng mà tag Facebook yêu cầu.
- Tải template Tag Facebook Conversions API từ thư viện template
- Tạo và cấu hình Facebook Conversion API
- Kết luận
Cách thực hiện
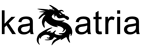
Dưới đây là tổng quan ngắn gọn về cách thức họat động của quy trình 
Tag GA4 Web lưu Event
Các tag GA4 đang chạy trong trình duyệt web sẽ thu thập event như chúng đã thực hiện như trước giờ.
Tuy nhiên, thay vì gửi event trực tiếp vào server Google Analytics, bạn sẽ định cấu hình trường transport_url trong tag GA4 Config để gửi yêu cầu đến container Server.

Ngoài ra, bạn sẽ cần thêm một số trường mới vào yêu cầu GA4 để template tag Facebook có thể truy cập thông tin này. Điều này bao gồm parameter User Data (được sử dụng để đối sánh user), và một số custom data parameters của Facebook bạn muốn tag server-side thu thập. 
GA4 Client tiếp nhận yêu cầu
Khi bạn cấu hình transport_url trong tag GA4 Config, nó sẽ được gửi đến container Server.
Trong container Server, bạn cần GA4 Client với Default GA4 paths đã được chọn. 
Bạn cũng có thể ủy quyền container gtag.js bằng cách kiểm tra Default gtag.js paths for specific IDs, và bạn có thể sử dụng cookie của container bằng cách mở More Settings và khám phá tùy chọn FPID.
Tag Facebook lấy dữ liệu và chuyển vào Facebook
Trong container Server, GA4 Client phân tích cú pháp yêu cầu HTTP đến từ tag GA4 web và chuyển đổi yêu cầu đó thành event data object.

Object này trigger tag Facebook server-side (template bạn có thể tìm thấy trong Community Template Gallery), tag này đọc dữ liệu event và cuối cùng gửi payload đến Facebook.
Nếu bạn có tag GA4 đang chạy trong container Server, đồng thời gửi output của GA4 Client đến server GA4, thì bạn có thể xóa một số parameter dành riêng cho Facebook để ngăn chúng “leaking” vào dữ liệu GA4. 
Update Tag GA4 Web
Hãy bắt đầu với việc sửa đổi tag GA4 web.
Nếu bạn chỉ đang bắt đầu làm việc với containers Server, bạn nên sao chép các tag GA4 web hiện có thay vì thay thế chức năng của chúng bằng trường transport_url.
Bằng cách đó bạn có thể “track song song” thông qua tag web VÀ container Server. Bạn có thể tạo một luồng dữ liệu trong GA4 chỉ dành cho các lần truy cập server-side.
Nhưng đây không phải là hướng dẫn về cách tạo thiết lập server-side. Thay vào đó, chúng ta sẽ tập trung vào việc sử dụng tag GA4 web cho các mục đích của Facebook.
Tag server-side của Facebook có lượng giới hạn các parameter có thể sử dụng.
Event Name
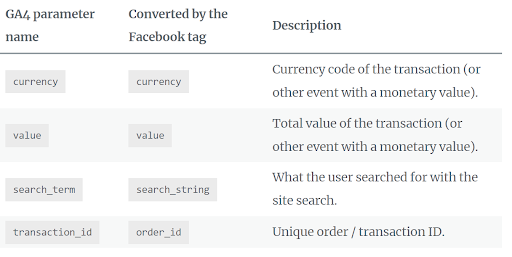
Đầu tiên, có trường Event Name trong tag GA4 web. Bạn có thể đặt bất cứ thứ gì bạn thích vào đây và nó sẽ hoạt động với điểm cuối của Facebook. Tuy nhiên, một số tên event có chức năng đặc biệt, và chúng được tự động chuyển đổi sang định dạng event name tiêu chuẩn của Facebook. Đây là danh sách:
Vì vậy, nếu bạn sử dụng bất kỳ giá trị event name nào ở cột trái, Facebook sẽ chuyển đổi chúng thành giá trị tương ứng trong cột phải khi thu thập dữ liệu.
Mọi event name khác sẽ được sử dụng nguyên trạng mà không sửa đổi khi thu thập dữ liệu cho Facebook.
General Parameters (Thông số chung)
Có một số utility parameter (thông số tiện ích) mà bạn có thể cài đặt như event parameter của GA4, và chúng sẽ được tag Facebook xử lý theo một cách riêng.
event_time
event_time trong tag GA4 web
event_id event_id trong tag GA4 web 
page_location page_location trong tag GA4 web 
action_source action_source trong tag GA4 web 
User Data Parameters (Thông số dữ liệu người dùng)
Khi người dùng đồng ý chia sẻ thông tin và phù hợp các cơ sở pháp lý khác, bạn cũng có thể gửi user data parameters tới Facebook để giúp đối sánh chuyển đổi với người dùng đã thực hiện hành động.
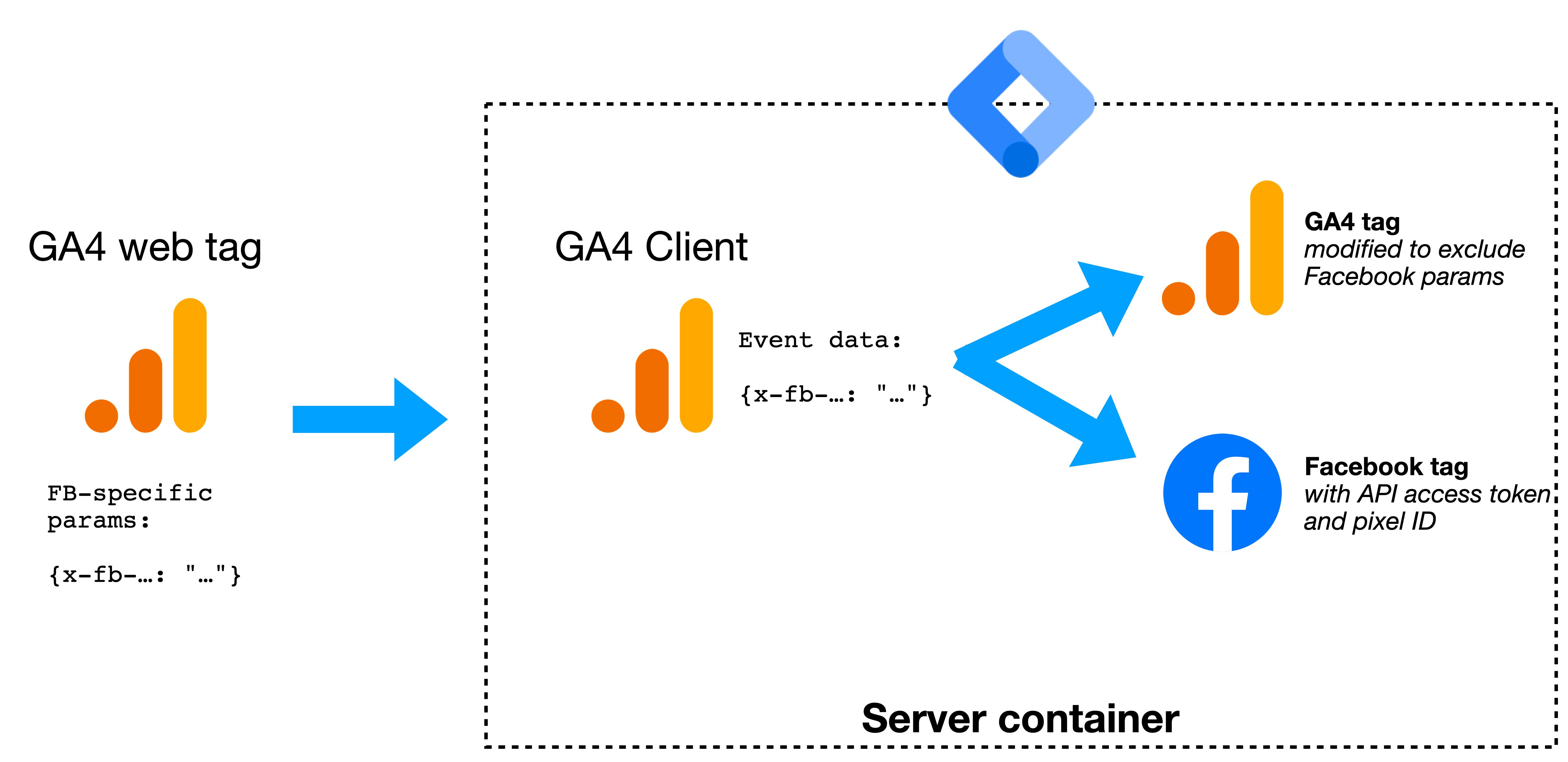
Để user data parameters hoạt động trong thiết lập server-side, bạn phải thêm trường sau vào event parameter của tag GA4 gửi dữ liệu người dùng:
Đặt tên trường thành first_party_collection và giá trị thành true.
User IP address và User-Agent string 
User data parameters trong cấu trúc event chung

Facebook-specific parameters 
Custom Data Parameters (Thông số dữ liệu tùy chỉnh)
Bạn cũng có thể gửi custom data parameters đến Facebook bằng cách đặt chúng làm trường trong tag GA4 web.
General parameters (Thông số chung)
Có một số general parameters có thể được đặt trong tag GA4 web. Tag server-side của Facebook sẽ có thể đọc những parameters này và gửi tới Facebook.
Items
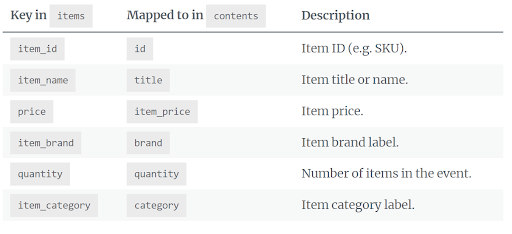
Nếu bạn đang thu thập Ecommerce cho GA4, thì bạn đã có sẵn một array items. Tag server-side của Facebook có thể tự động lấy nội dung của array items này và biến thành array contents !
Đây là cách mapping thực hiện:
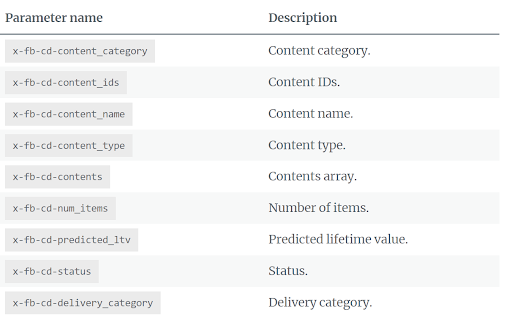
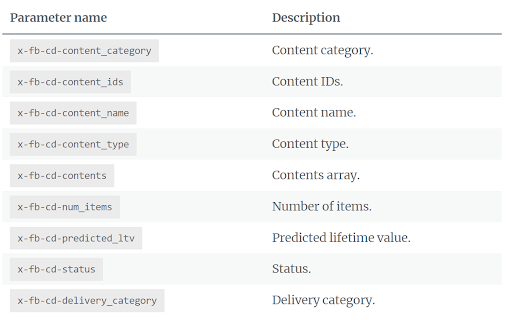
Facebook-specific custom data parameters (Thông số dữ liệu tùy chỉnh dành riêng cho Facebook)
Bạn cũng có thể gửi một số custom data parameters dành cho Facebook. Đó là 
Đảm bảo GA4 Client đang chạy trong Container Server
Khi tag GA4 web có trường transport_url được đặt để trỏ đến điểm cuối server-side, điểm cuối sẽ nhận yêu cầu GA4 bất cứ khi nào tag như vậy kích hoạt trong website.
Nếu điểm cuối server-side chưa có cấu hình GA4 Client, yêu cầu sẽ thất bại do lỗi 400.
Đảm bảo rằng bạn có GA4 Client đang chạy trong container Server. Nếu không hãy tạo bằng cách chọn New.  Tiếp theo, hãy mở Client và đảm bảo tùy chọn Default GA4 paths đã được bật. Điều này sẽ đủ để điểm cuối xác nhận các yêu cầu GA4 đến và phân tích chúng thành định dạng mà tag Facebook yêu cầu.
Tiếp theo, hãy mở Client và đảm bảo tùy chọn Default GA4 paths đã được bật. Điều này sẽ đủ để điểm cuối xác nhận các yêu cầu GA4 đến và phân tích chúng thành định dạng mà tag Facebook yêu cầu. 
Tải template Tag Facebook Conversions API từ thư viện template
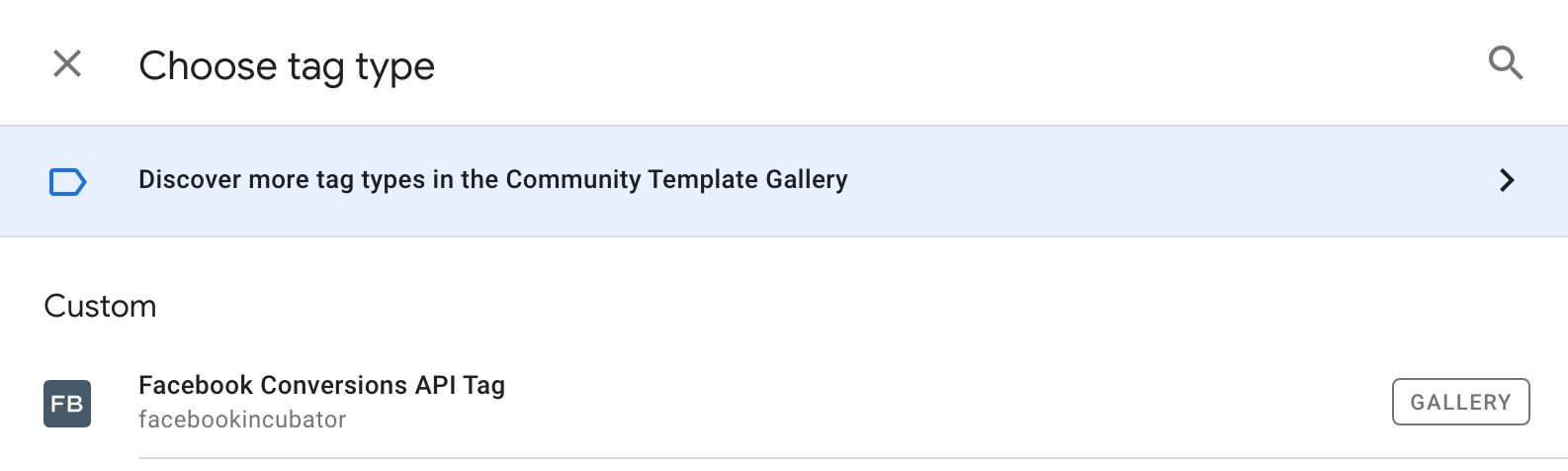
Tiếp theo, truy cập vào Templates trong container Server. Trong hộp Tag Templates, hãy nhấp vào nút Search Gallery. 
Tìm kiếm template Facebook Conversions API Tag, chọn template đó và nhấp vào Add to workspace. 
Tạo và cấu hình Facebook Conversion API
Trong container Server, chuyển đến Tags và tạo tag mới. Chọn Facebook Conversions API Tag 
Để gửi dữ liệu đến Conversions API, bạn sẽ cần những thông tin sau:
- Pixel ID dữ liệu được gửi tới
- API Access Token để tương tác với Conversion API.
- Test Event Code để thử nghiệm Conversion API mà không thực sự thu thập dữ liệu đối với pixel.
Bạn cũng có thể đặt Action Source tại đây nếu muốn. Để biết thêm thông tin về cách nhận giá trị yêu cầu, hãy tham khảo tài liệu của Facebook.
Cuối cùng, bạn sẽ trigger tag khi GA4 Client kích hoạt.
Kết luận
Thiết lập thu thập dữ liệu Facebook bằng luồng dữ liệu GA4 từ web đến container Server sẽ có các đặc quyền.
Hy vọng bài viết này sẽ giúp ích cho bạn. Sau khi Facebook phát hành một cách tận dụng pixel Facebook web để gửi dữ liệu đến container Server, chúng tôi cũng sẽ tiếp tục một hướng dẫn khác về phương pháp này.